Why frameworks?
As a company grows, its ecosystem can become a collection of disjointed and inconsistent experiences. Frameworks help us identify and strengthen the core experience, tailor tasks for specific needs, and maintain consistency where make sense.
Framework for extendable point-of-sale
The early Clover point-of-sale (POS) system was designed over time with specific use cases in mind. As the POS suit grows, it becomes a challenge to keep the experience and implementation simple and consistent.
Challenges
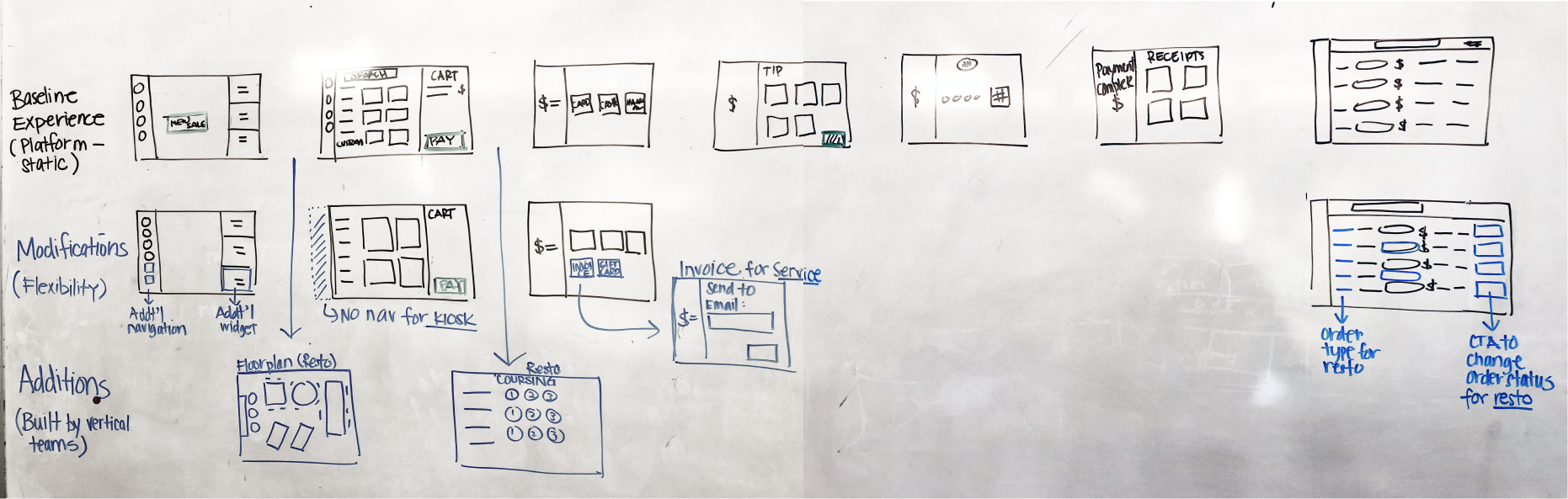
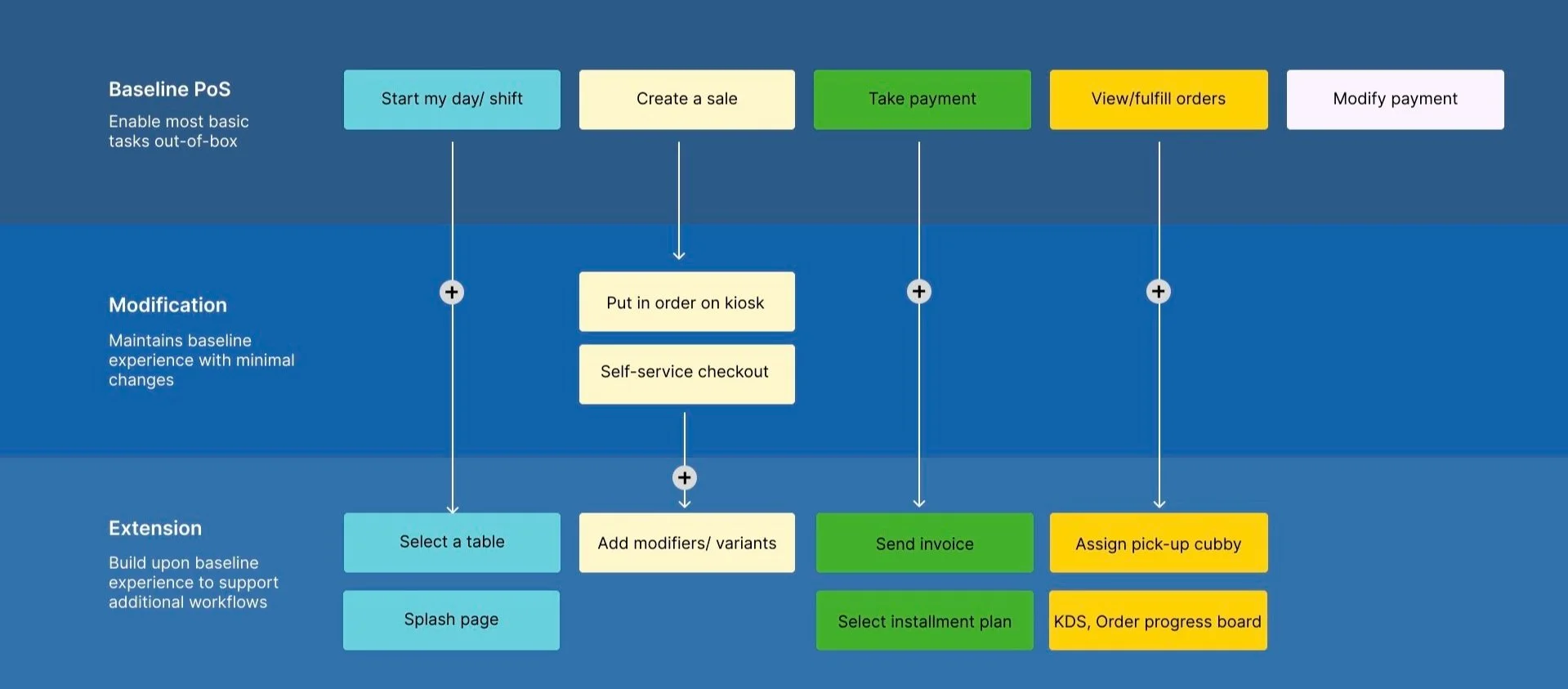
Designers identified standard and custom workflows based on research and interviews with merchants (such as taking orders, processing payment, and fulfilling orders).
These tasks formed the baseline for all POS experience and code base. The baseline can be adjusted or expanded for specific needs, such as managing restaurant floor plan or sending invoices for service providers.
How we addressed them
When designing a new experience, designers (and engineers) didn’t need to start from scratch. They started with the baseline and focused on creating additional custom workflow and made necessary adjustment.
Clover kiosk is an example of a successful implementation of this framework.
How we used the framework
Framework for jobs across form factors
Clover’s merchant experience is accessible on the point-of-sale systems, mobile apps, and dashboard. Without clear guidelines for each, any task was replicated on all form factors, leading to sub-optimal experiences that weren’t well-suited to their intended use.
Challenges
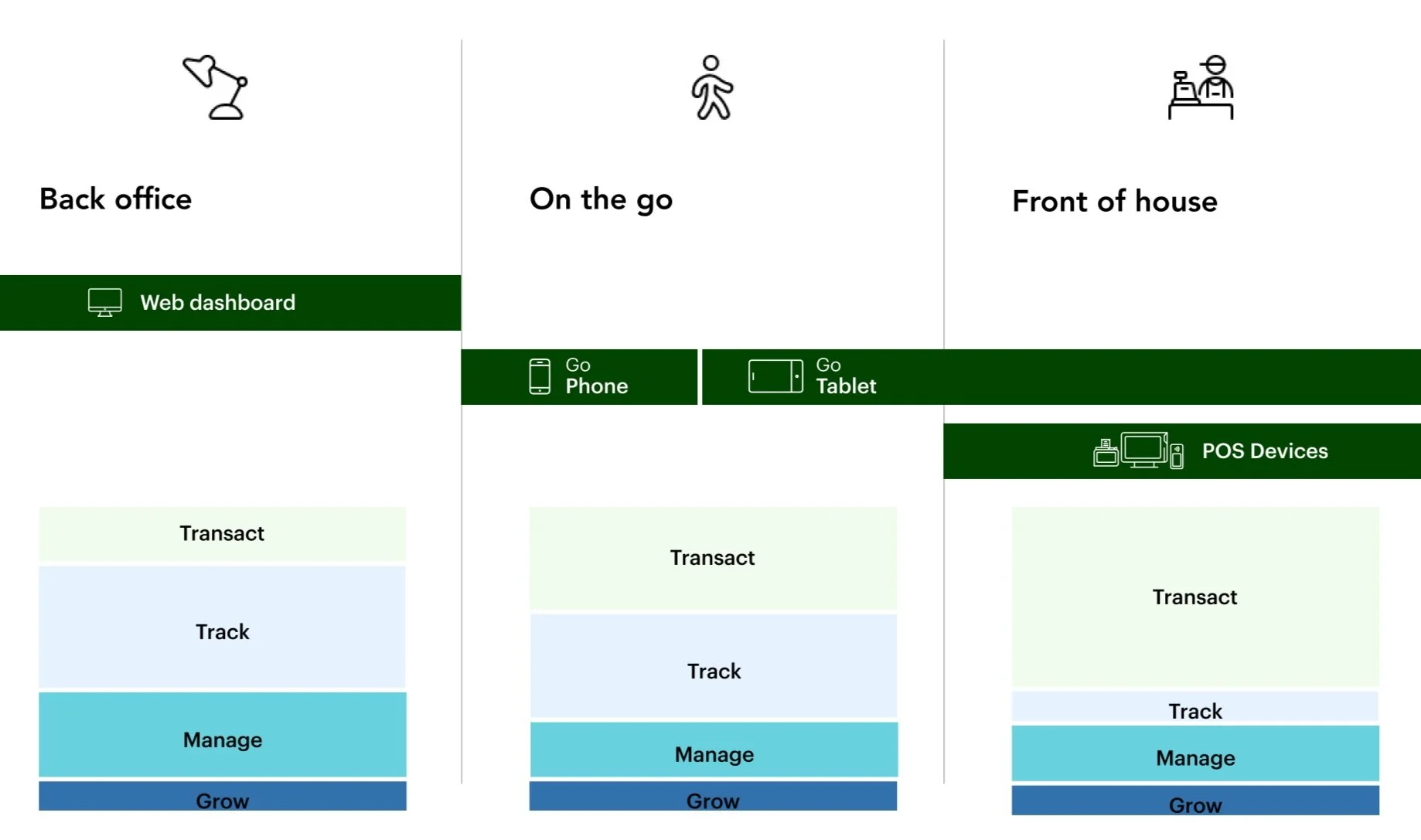
The design team formed a hypothesis that each form factor had specific purposes and should be optimized to do specific jobs:
PoS is for front-of-the-house tasks like taking orders and payments.
Mobile app is for owners/managers on the go to view insights at a glance, and for merchants for quick transactions.
Dashboard is for back-of-the-house tasks, including detailed data reviews and complex operations.
Hypothesis
How the framework applied to real projects
This framework guided the team to determine what tasks to enable on specific form factors. Therefore enabling the team to evaluate where to invest on for design and development, moving from haphazard “parity” to intentional tasks and functions.
The example below illustrate the variety of Homepage, based on the form factor and the primary user and purpose of each.
Framework for terminology consistency
It took many teams to put together a narrative about Clover’s product offerings - from Product Marketing for external communication, Brand for website and social media, to Content Design for in-product content, and Training and Help Site for internal knowledge base.
Each team, however, used different terminologies to describe the same thing, which might create confusion and miscommunication when a merchant engaged with Clover brand.
Challenges
Applying the framework
A team of content designers did a comprehensive edit of various way the teams tell a story, and formed a terminology framework as a reference so that all teams could use words that resonated with merchants and aligned with how they describe their business. As the first effort, we aligned the navigation on Clover web dashboard and mobile app to use the same terminology and information hierarchy.